今回は、Photoshop(フォトショップ )でGIFアニメーションを作る方法をご紹介します。
GIF(ジフ)は画像のファイル形式で、複数の画像をつなぎ合わせてパラパラ漫画の様なアニメーションを作ることができます。
GIFアニメーション人気の理由
- SNSに対応している
Twitter、Facebook、InstagramなどのSNSはGIFに対応しています。 - アニメの動きで注目されやすい
テキストや画像よりもインパクトがあるため、注目してほしい箇所に設置すると効果的です。 - 自動で再生される
再生ボタンを押さなくてもファイルが読み込まれると勝手に動き出し、ループ再生も可能です。
ファイルサイズも軽く、PCでもスマホでも動作環境を選ばず表示できます。
GIFアニメーションの作り方
Photoshopの「フレームアニメーションを作成」でGIFアニメーションを作っていきましょう。
1コマずつ表示時間を指定してアニメーションを表現できます。
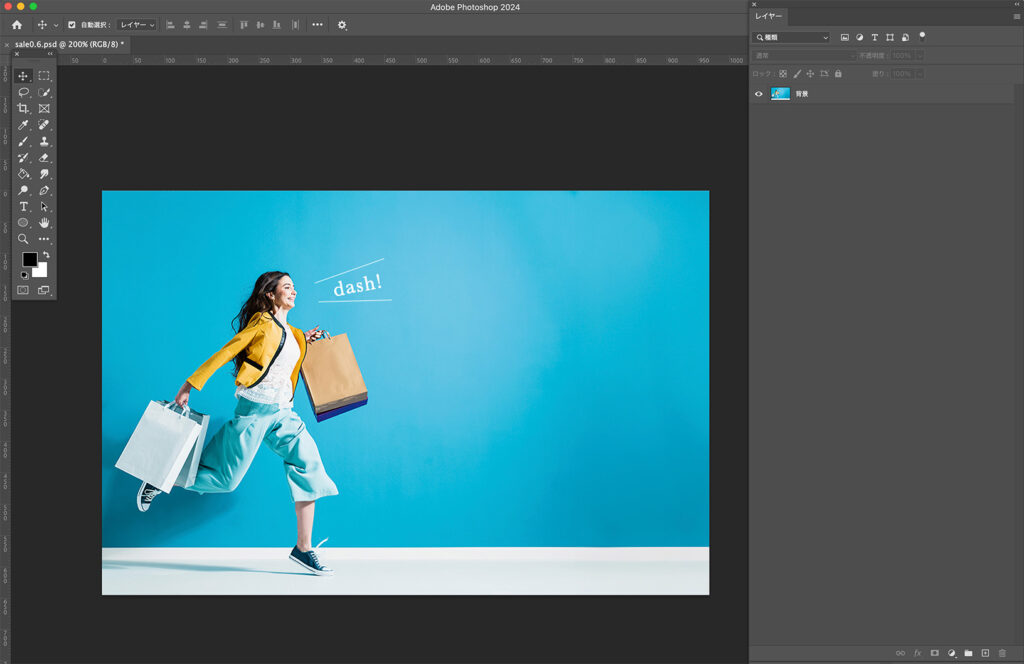
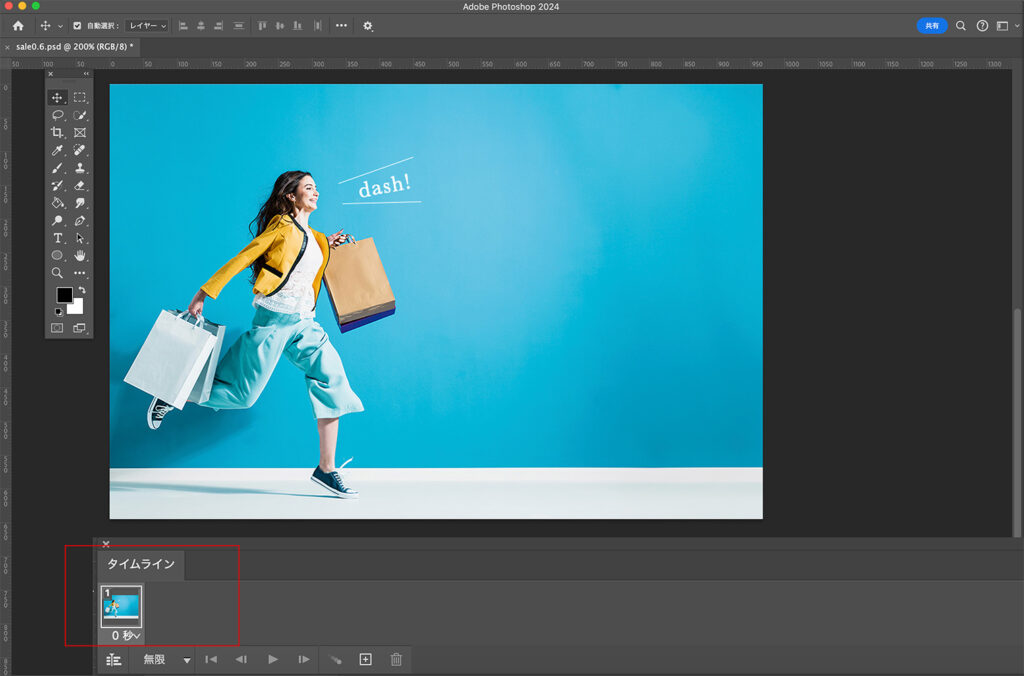
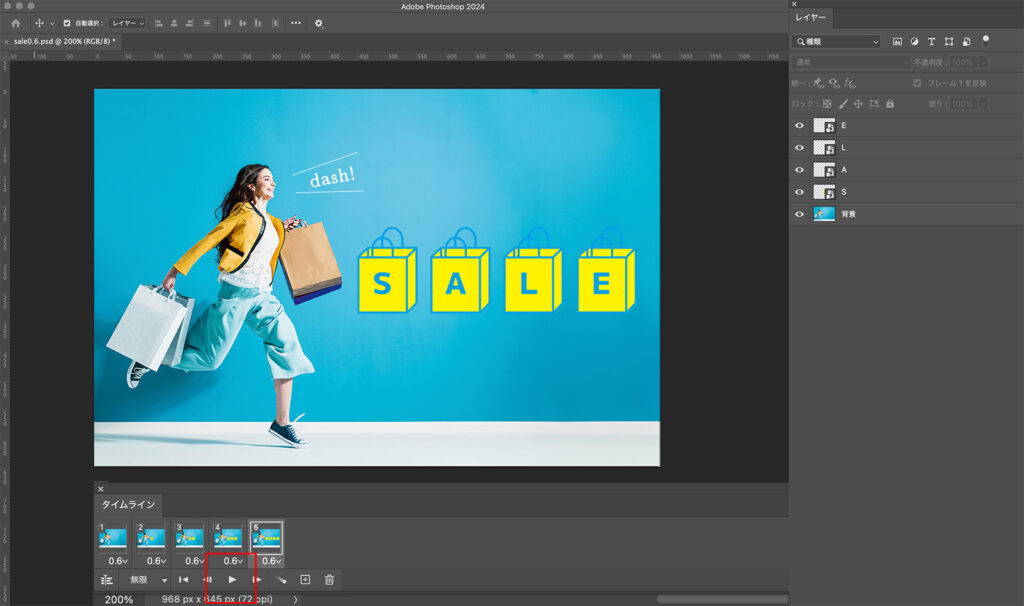
今回は下の様な「SALE」のテキストが点滅する画像を作ってみます✨

STEP 1 画像をレイヤーで分ける
背景にしたい写真を、フォトショップで読み込みます。

次に動かしたい画像を、レイヤーに分けて作成します。
今回は、「SALE」の文字を4つのレイヤーで分けました。

STEP 2 タイムラインパネルでフレームアニメーションを作成
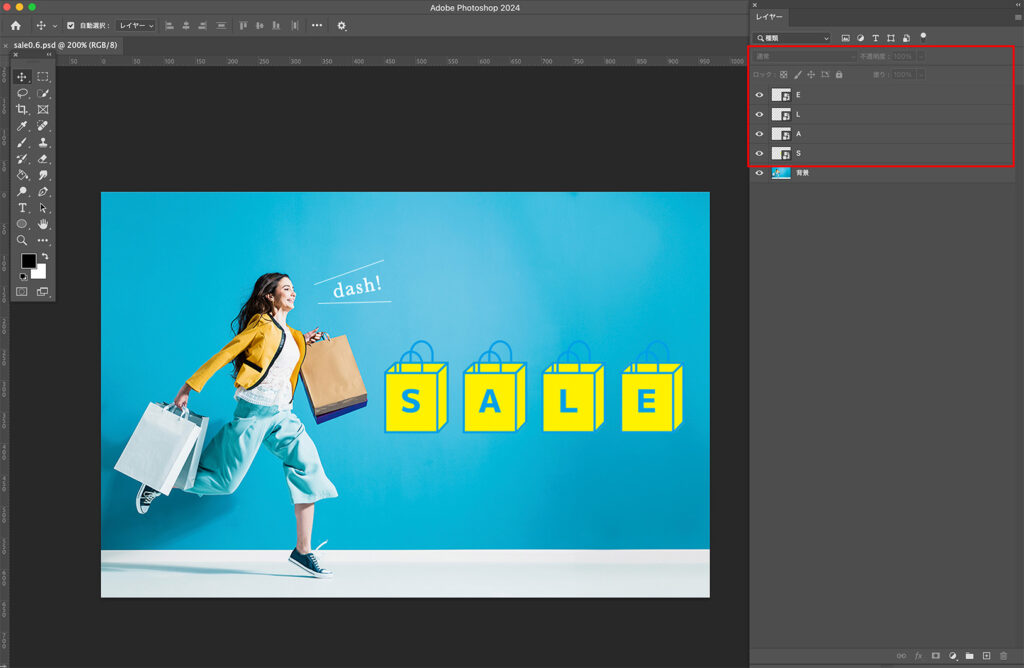
メニューの「ウィンドウ」→「タイムライン」を使用します。
写真の下に表示された「フレームアニメーションを作成」ボタンをクリック。

タイムラインのウィンドウパネルにフレームが1つ追加されますので、フレーム内で秒数を設定します。
今回は、0.6秒を設定しました。

STEP 3 フレームアニメーションを追加
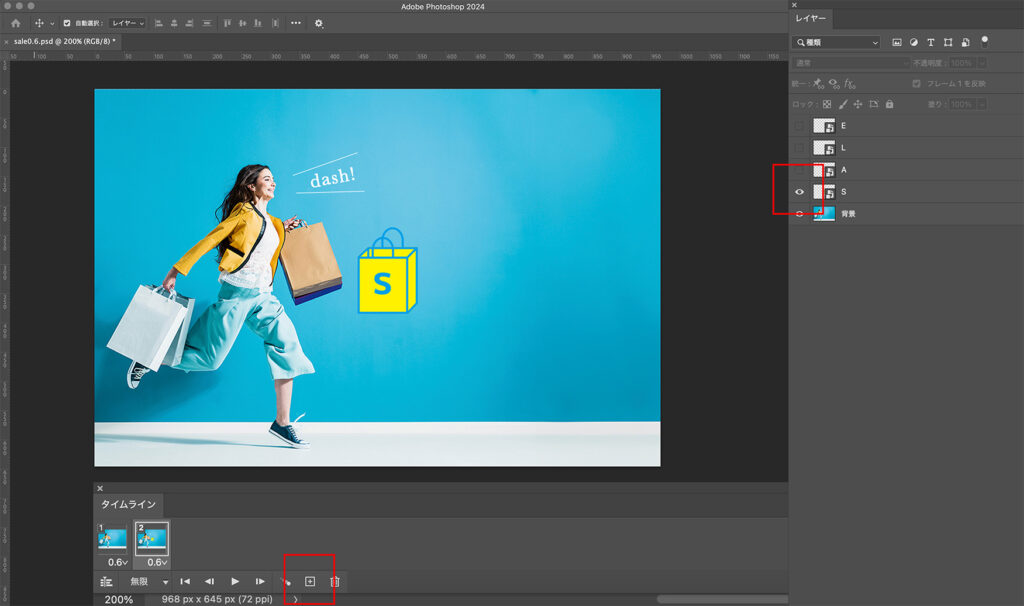
1枚目のフレームができたら、右下の十字マーク「選択したフレームの複製」ボタンを押して、2枚目のフレームを作ります。
フレームができたら、レイヤーパネルの表示したいレイヤーを表示にします。

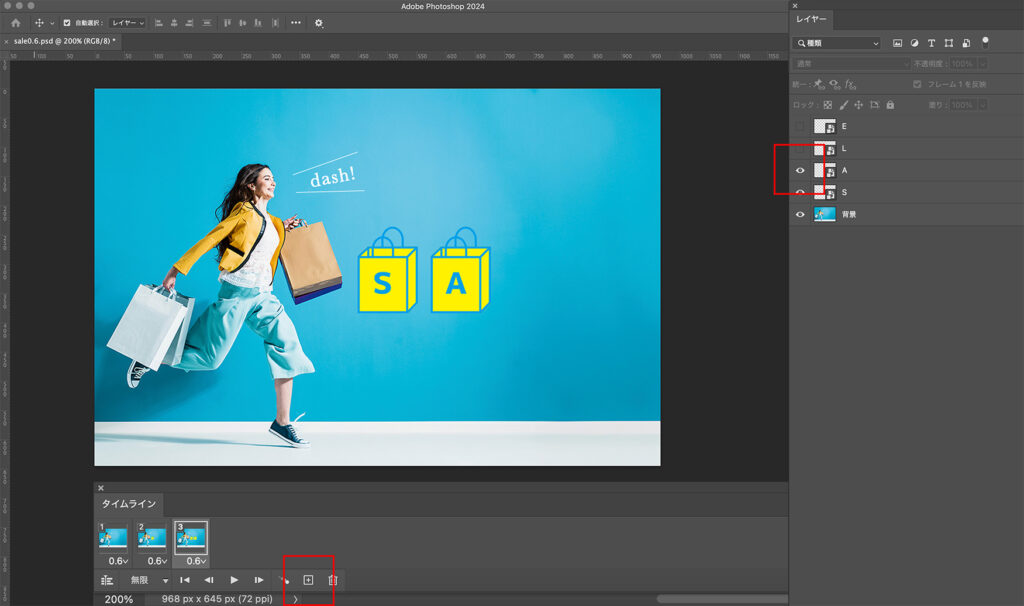
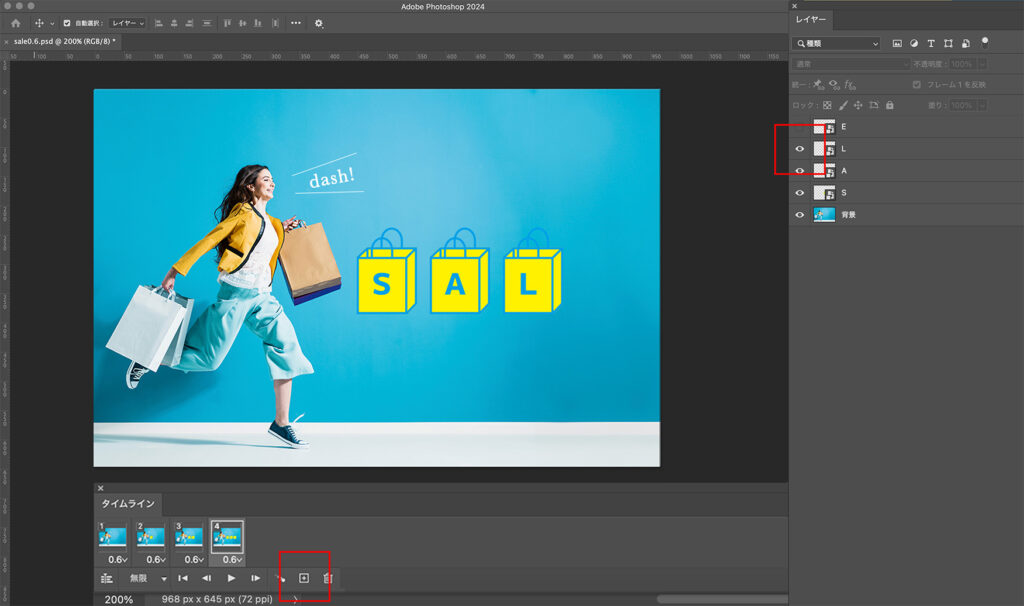
「選択したフレームの複製」ボタンで3枚目、4枚目のフレームも追加し、同じように1つずつレイヤーを表示していきます。


最後のレイヤーを表示して、フレームのコマ数が揃ったら、「▶︎」を押して再生してみます。

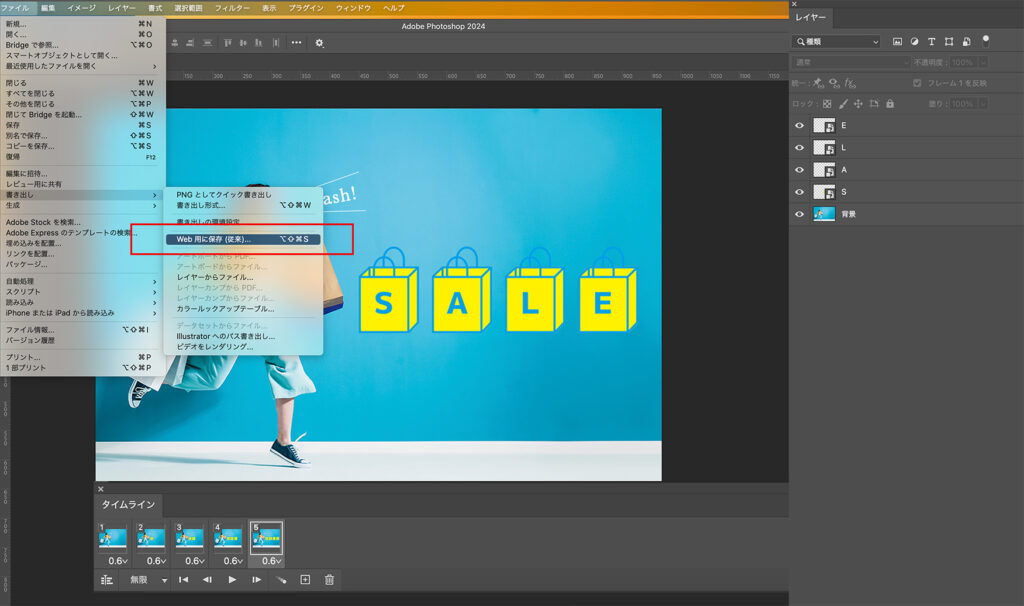
STEP 4 GIF形式で保存
画像が動いて、再生が確認できたら、
メニューの「ファイル」→「書き出し」→「WEB用に保存(従来)」で保存します。

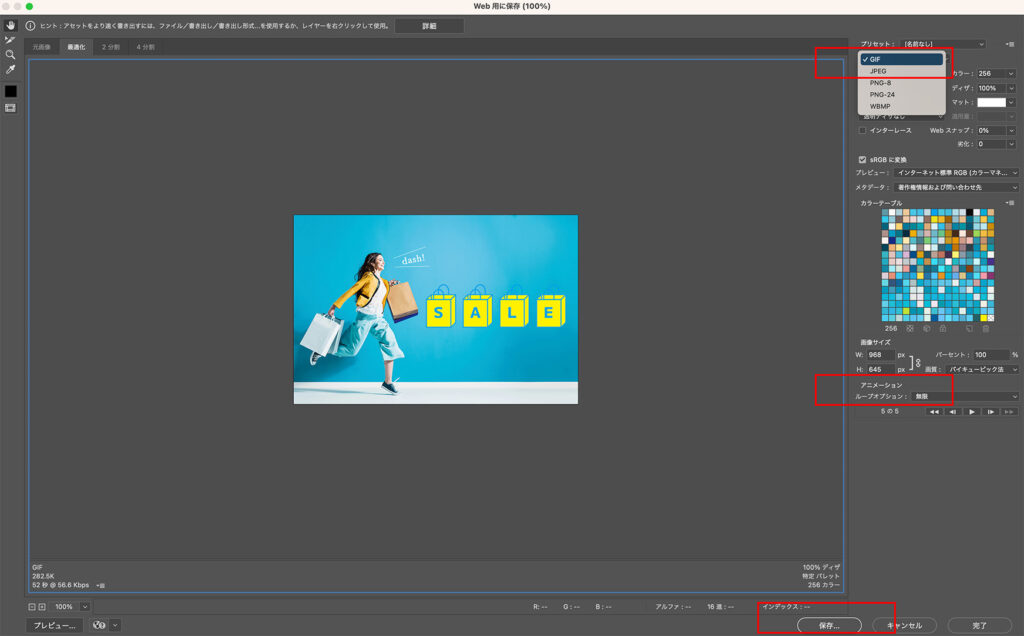
保存形式は「GIF」を選択します。
「GIF」を選択すると、アニメーション ループオプションが表示されるので、「無限」を選びます。

STEP 5 画像が動くか見てみよう
保存したGIF形式のファイルをブラウザへドロップして、画像が再生されるか確認します。

シンプルで効果的に動くアニメーションGIFは、SNSやホームページに使用されていると目を引きますよ✨
視覚的に訴求する画像でインパクトを与えてみてはいかがでしょう。