ホームページを作る時、何色にしようか迷ったことはありませんか?
実はホームページの色は変えるだけで全体の印象がガラッと変わる重要な要素です!
色の選び方は人それぞれ異なりますので、今回はSeacloudのWEBデザイナーがホームページの色の選び方についてお話します。
メインカラーを決める

ホームページのデザインにおいて、ブランドの個性を強調するためには、ブランドカラーを基にすることが重要です。
ロゴマークがあればその色をメインカラーとし、次に雰囲気に合うサブカラーを決めていくのがおすすめです。
もしロゴマークがなければ、掲載する商品のパッケージや写真の色から選ぶと統一性も出ます。
ブランドの雰囲気を考え、そこから好きな色やイメージに合うカラーを選びましょう。
目的やコンセプトを考慮する
ホームページの目的や伝えたいコンセプトに合わせて、色を選ぶことも重要です。
そして、誰に向けて作るのかも大事なポイントです。
例えば、ビジネス向けのサイトではシックでプロフェッショナルな印象を与える色を、エンターテイメント関連のサイトでは明るく活気のある色を検討しましょう。
カラーツールの活用
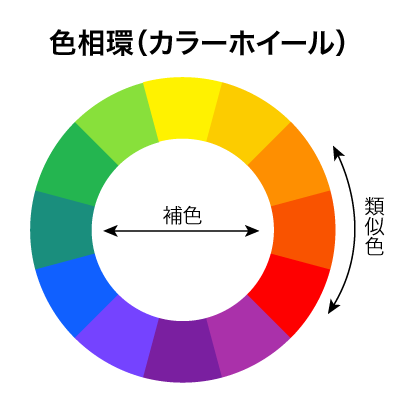
色の組み合わせを考えるのに役立つツールとして、色相環(カラーホイール)というものがあります。
これは「赤」「黄」「青」を基準とした12色をサークル上に配置したもので、色の相性を考えるのに便利です。
◆隣り合った色…「類似色」
まとまりがある印象になります。
◆反対側に位置する色…「補色」
色の差が大きくお互いの色を引き立てる為、大胆で目を引く印象になります。
※補色は使い方によっては目がチカチカしたり不快に感じてしまうこともあるので注意。面積比を変えたり、明度差をつけバランスをとると見やすくなります。

AdobeソフトのIllustratorにあるカラーガイドもサブカラーを考えるのに便利です。
使いやすいツールがたくさんあるので、色の相性を見ながら選んでみると良いですよ。
見やすさと使いやすさ
ホームページを見てもらうためには、色の見やすさも考えけなればいけません。
文字と背景のコントラストがはっきりしているか、色覚障害者や高齢ユーザーも含め、できるだけ多くの人が快適に閲覧できるよう心掛けましょう。
シンプルが一番!

たくさんの色を使いたくなりがちですが、主要な色を少数選んだ方が使いやすく、見ている人も疲れません。
結果シンプルで統一感のあるホームページとなり、ユーザーも迷わずにサイトを使ってくれるようになります。
まとめ
色の選び方は、ブランドの雰囲気、ターゲットの人たちに合わせることが大事です。
カラーホイールやシンプルなデザインの考え方を参考にしながら、ホームページを魅力的に仕上げていきましょう。
色は楽しい要素でもあるので、自分やお客様の好みも大事にしてくださいね! 🎨✨
富山県のWEBサイト・ホームページ制作会社SeaCloudは、企業ホームページやLP制作を行っており、経験豊富なスタッフが公開後までしっかりサポートします。お気軽にご相談ください。